Javascript - Definition
Definition:
Javascript is a high-level, prototype-based object-oriented, multi-paradigm, interpreted or just-in-time compiled, dynamic, single-threaded, garbage-collected programming language with first-class functions and a non-blocking event loop concurrency model.
Okay, too much information in one go so let's break it down. 🤯
Breakdown:
High-Level:
High-level programming languages are designed to be user-friendly and abstract away the low-level details of computer hardware and memory management. They provide a more human-readable and understandable syntax, making it easier for programmers to write code quickly and efficiently.
For example, running programs on your system requires resources such as memory and CPU. In the case of low-level languages such as 'C', developers themselves have to manually manage these resources (if you have ever coded in C then you might have used functions like malloc, calloc, etc which are used for memory management.)
But, in the case of high-level languages like JS and Python, this overhead is taken care of by some abstractions provided by the language and developers don't have to worry about it.
That being said, low-level languages also have their use case where one requires direct control over the hardware resources of a computer. Although high-level languages make our job as developers easy they can never be as fast and optimized as low-level languages.
Garbage Collected:
As the name suggests, unused variables are automatically garbage collected by JS thereby saving the memory from getting clogged up. This is one of the memory management done by JS for developers.
Multi-Paradigm:
Javascript provides us with the flexibility of multiple paradigms like procedural programming, functional programming, and object-oriented programming. Programming paradigm refers to a style of programming, the way you write your code and structure it.
Procedural programming: Code is organized into chunks or blocks of procedures. Procedures are a sequence of instructions.
Functional programming: The basic units of functional programming are functions. Functions are first-class citizens of the language. We can assign a function to a variable, pass it as an argument or return it from a function just like a regular variable.
Object-oriented programming: The main building block of OOP are objects that represent a mental model of an actual object in the real world. An object has a set of properties and a group of associated actions (or behaviour) that implements a mental model of an object in the real world.
First-Class Functions:
Javascript comes with first-class functions, which means that functions are simply treated as variables which evaluate to some value and can be passed around. We can pass them into other functions and return them from functions. This is one of the reasons why JS can support functional programming.
const greet = ()=>{
console.log('hello user');
}
// We are passing a function named greet into another function
button.addEventListener('click',greet);
Dynamic:
Javascript is a dynamically typed language, so the data type of the variable is determined at the run time. We don't specify the data type in our code and it can also be changed over its lifetime.
let x = 50;
let y = 100;
// We don't need to declare types in our code and they are determined at the run time.
// Also we can reassign variables with different types, this is valid in JS, data type of variable is automatically changed
x = 'ironman';
In other languages which are statically typed (Java, C, etc) we have to provide data types in our code and type checking is performed during compile time. Also, data types cannot be changed over time.
Although dynamic typing gives more freedom as a developer, it can also lead to more bugs since types are evaluated at runtime.
If you want to use JS with types then you can look into Typescript.
Single-Threaded:
Javascript is single-threaded which means that it runs in only one single thread, so it can only do one thing at a time.
Non-Blocking Event Loop Concurrency Model:
Since Javascript is single-threaded, if there's a long-running task (such as fetching data) then it would block the single thread. To tackle this, JS uses an event loop: that takes long-running tasks, executes them in the background, and puts them back in the main thread once they are finished.
Prototype-Based Object-Oriented:
JavaScript employs a unique approach to Object-Oriented Programming (OOP) through a prototype-based model. Unlike traditional class-based OOP languages, where objects are instances of classes, JavaScript uses prototypes to define objects and their behaviour.
In this prototype-based model, objects are linked to other objects, known as prototypes. Each object inherits properties and methods from its prototype (Prototypal inheritance), forming a chain of objects. When you access a property or method on an object, JavaScript searches for it in the object itself and then traverses the prototype chain until it finds the requested member or reaches the end of the chain.
Just-In-Time Compiled / Interpreted:
First, let us understand some jargon required to understand this concept. These are the different approaches that languages follow to convert the source code into machine code (0s and 1s).
Javascript Engine: A piece of software that executes the JS code. (Most popular being google's V8)
Compilation: The entire source code is converted into machine code at once. And this machine code is then written into a portable file that can be executed on any computer. So we have two different steps here. First, the machine code is built and then it is executed on the processor. And the execution can happen way after the compilation
Interpretation: There is an interpreter which runs through the source code and executes it line by line. Of course, the source code still needs to be converted into machine code, but it simply happens right before it's executed and not ahead of time.
Just-in-time compilation: Entire source code is converted into machine code at once and executed immediately, so there is no portable file and execution is immediate.
Javascript used to be an interpreted language but interpreted languages are slower, so modern JS now uses Just-in-time compilation. Let us see, how this works for JS.

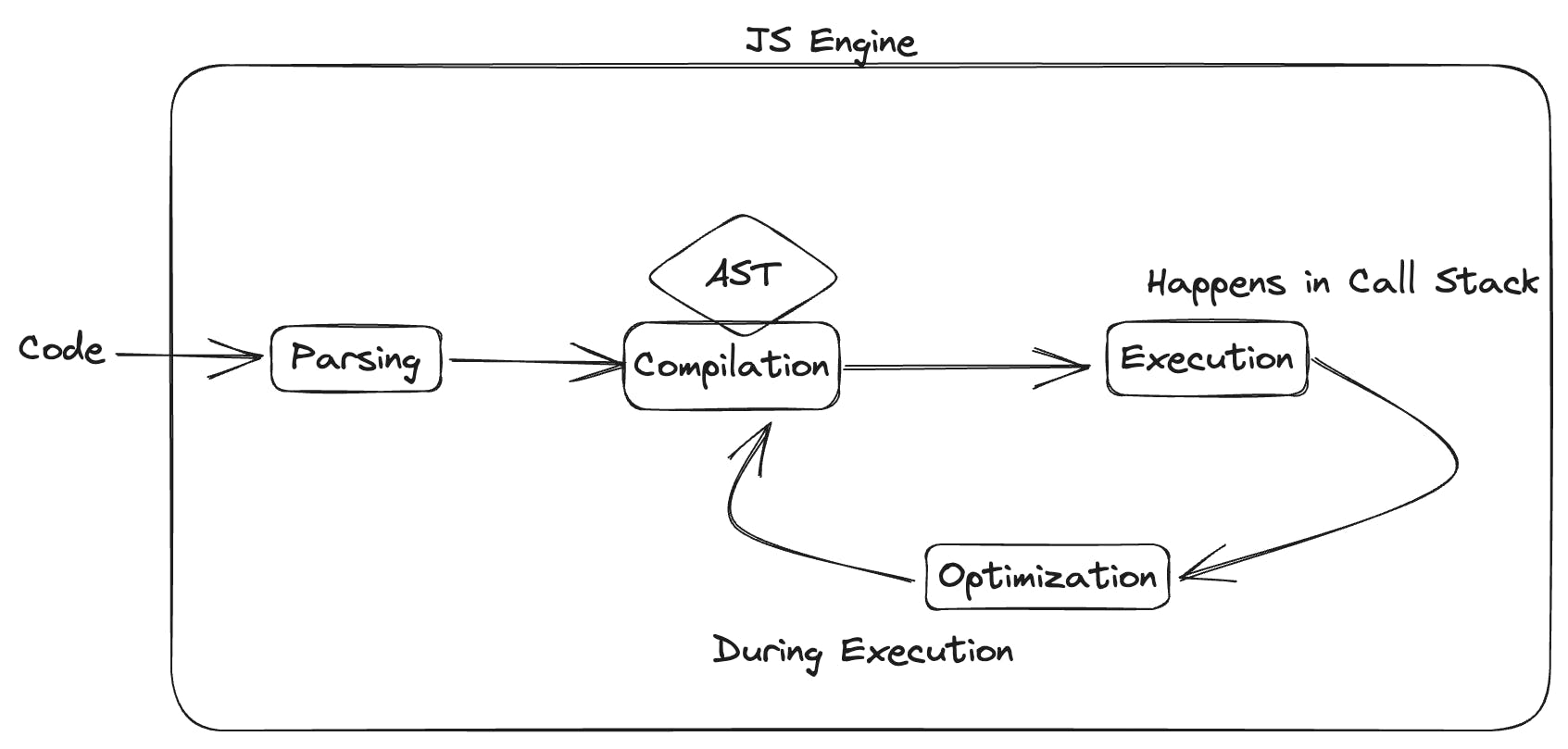
Parsing: As the JS code enters the engine, it is parsed (read) into a data structure called AST (Abstract Syntax Tree) and the resulting tree will be used to generate the machine code.
Compilation: The generated AST is compiled into machine code and then executed right away.
Optimization: Modern engines create a very unoptimized version of machine code in the beginning just so that it can start executing as fast as possible. Then in the background, this code is being optimized and recompiled during the already running program execution. This can be done many times and after each optimization the unoptimized code is simply swept for the new more optimized code without ever stopping execution. And this process is what makes modern engines such as the V8 so fast.
Conclusion:
This was my brief overview of the Javascript language and its various aspects. Please note, each section I mentioned is a topic in itself and I would encourage you to explore them to fully understand Javascript.
Let's Connect:
If you enjoyed this post or have any suggestions, feel free to connect with me on social media Linkedin Twitter Github
If you find my blog helpful you all can always support me by sponsoring me!